Release Notes – Highlight May 2019
We’re very proud to announce the next release of CAST Highlight. This version adds Cloud readiness assessment for TypeScript & JavaScript, discovery of transitive Open Source dependencies, improved user experience on trends and frameworks dashboards, and many other features detailed below.

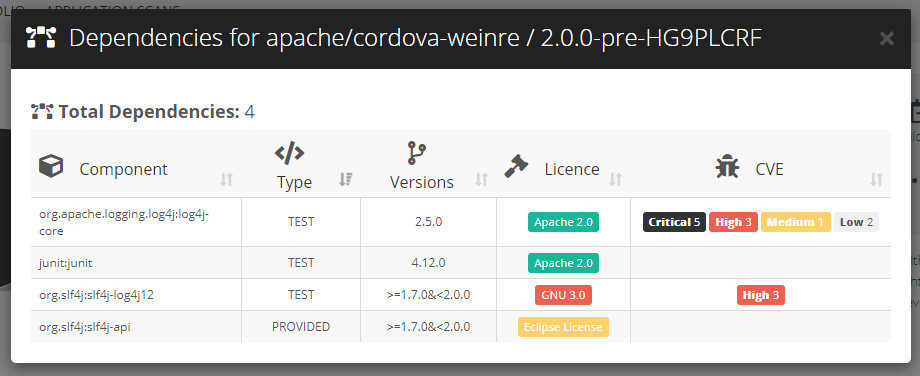
Smart Open Source: Transitive Dependencies
In this new version, we go a step further in Software Composition Analysis (SCA) by discovering the dependencies of Open Source and third-party components that your applications use, as well as their licenses and possible vulnerabilities. Since these indirect dependencies may also be exposed to CVEs or license compliance issues in the context of your application, they’re also added in the Bill of Materials in a new tab called “Dependencies”.

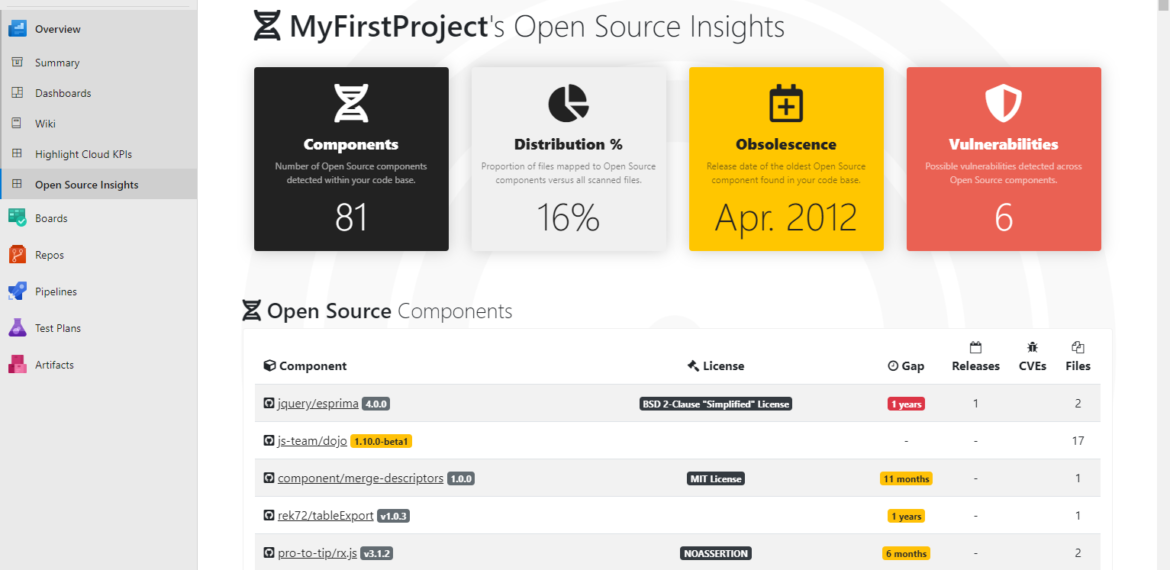
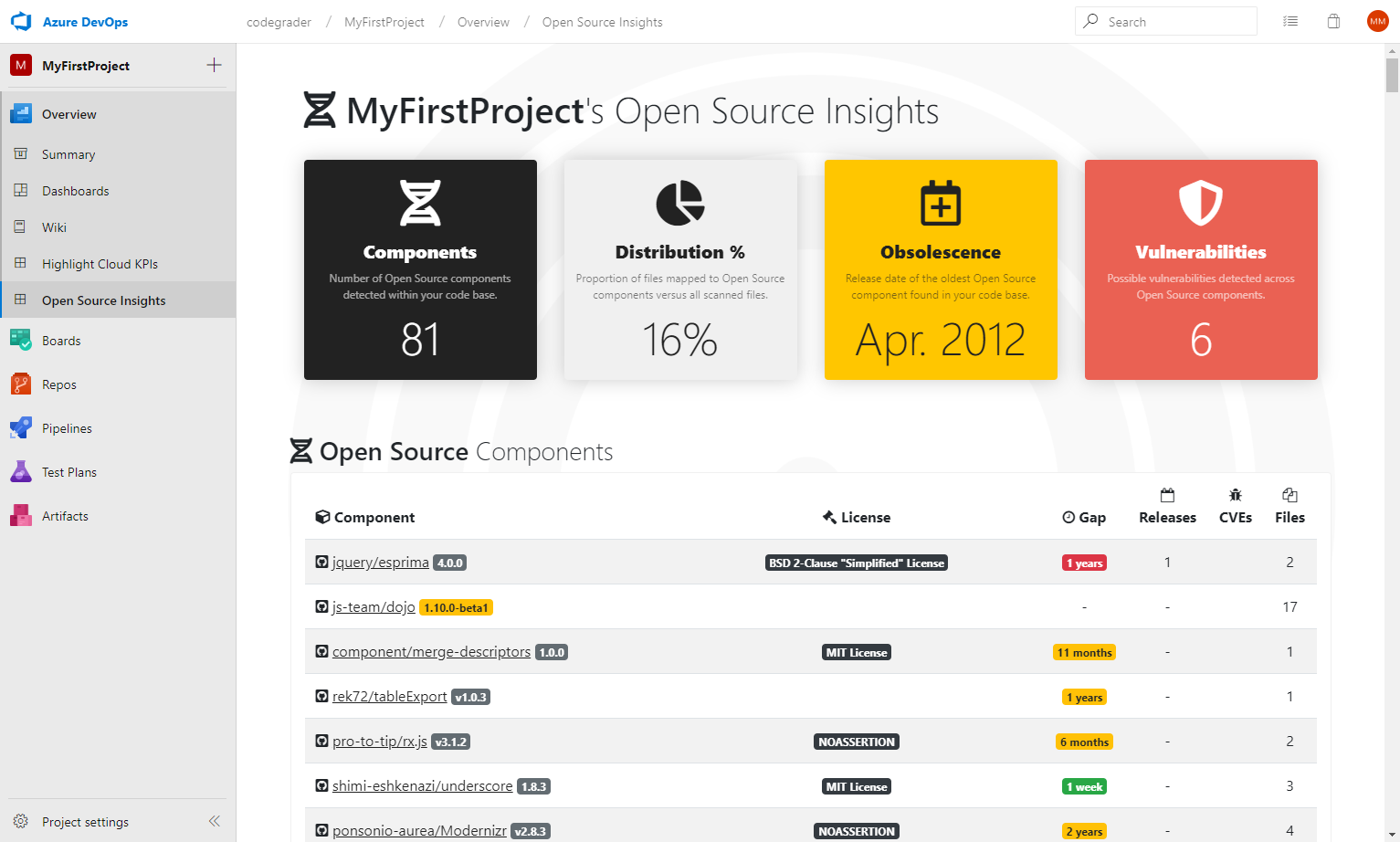
Smart Open Source: An Azure DevOps extension
Detect possible vulnerabilities, license risks and obsolete Open Source and third-party components at the early stages of your build chain. Highlight’s SCA analytics are now available as an extension of Microsoft Azure DevOps, available from the marketplace. Try it now!

19 new Java code insights for Software Health
We added 19 new code insights contributing to the three health factors (Resiliency, Agility and Elegance) for Java applications. And, we have updated our analyzer enabling even more code insights in future releases.
Cloud Maturity support for TypeScript and JavaScript
Along with Java, C#, VB/VB.Net, T-SQL, Python and PHP, you can now scan TypeScript and JavaScript applications to verify the presence of Cloud/PaaS blockers and boosters.

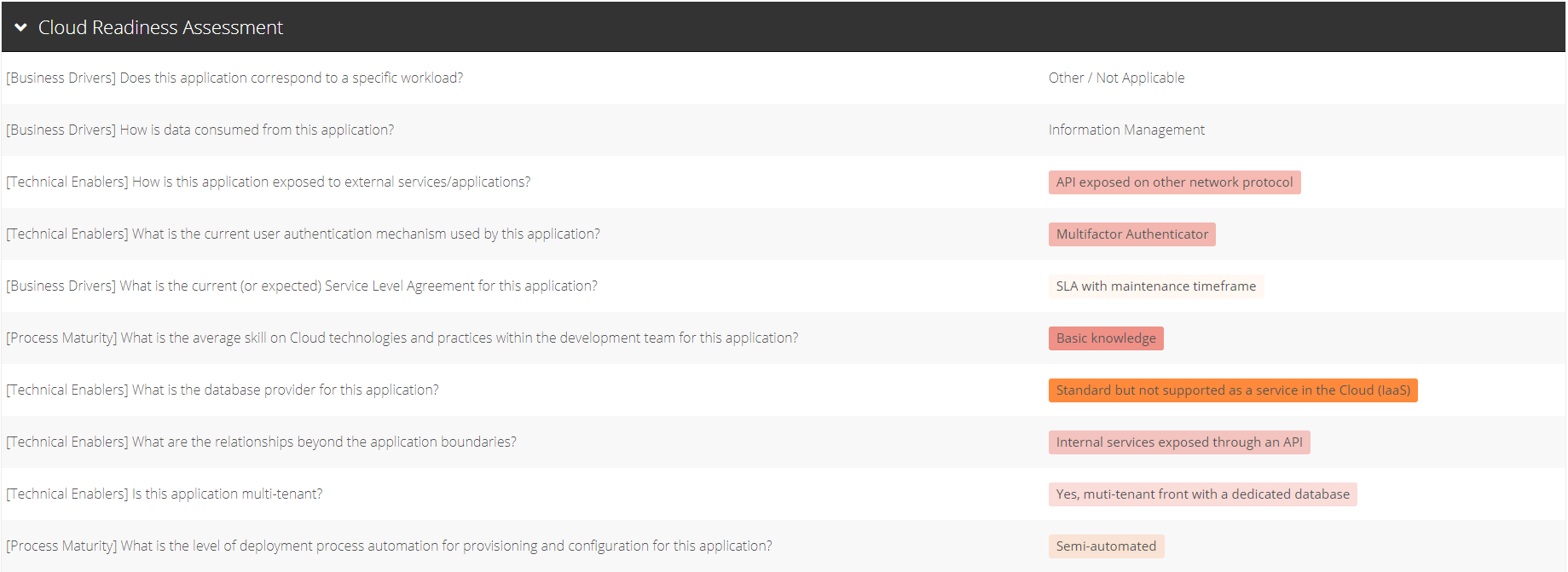
Cloud Maturity Survey Colors to quickly know where to improve
In the Cloud Maturity results at the application level, we added color-coding in the survey answers to make score interpretation easier and know exactly where to improve such as Cloud maturity of your development team, choosing a database which is natively supported in SaaS, adopting DevOps, etc. The opacity indicates the weight of the item in the overall Cloud Maturity score.

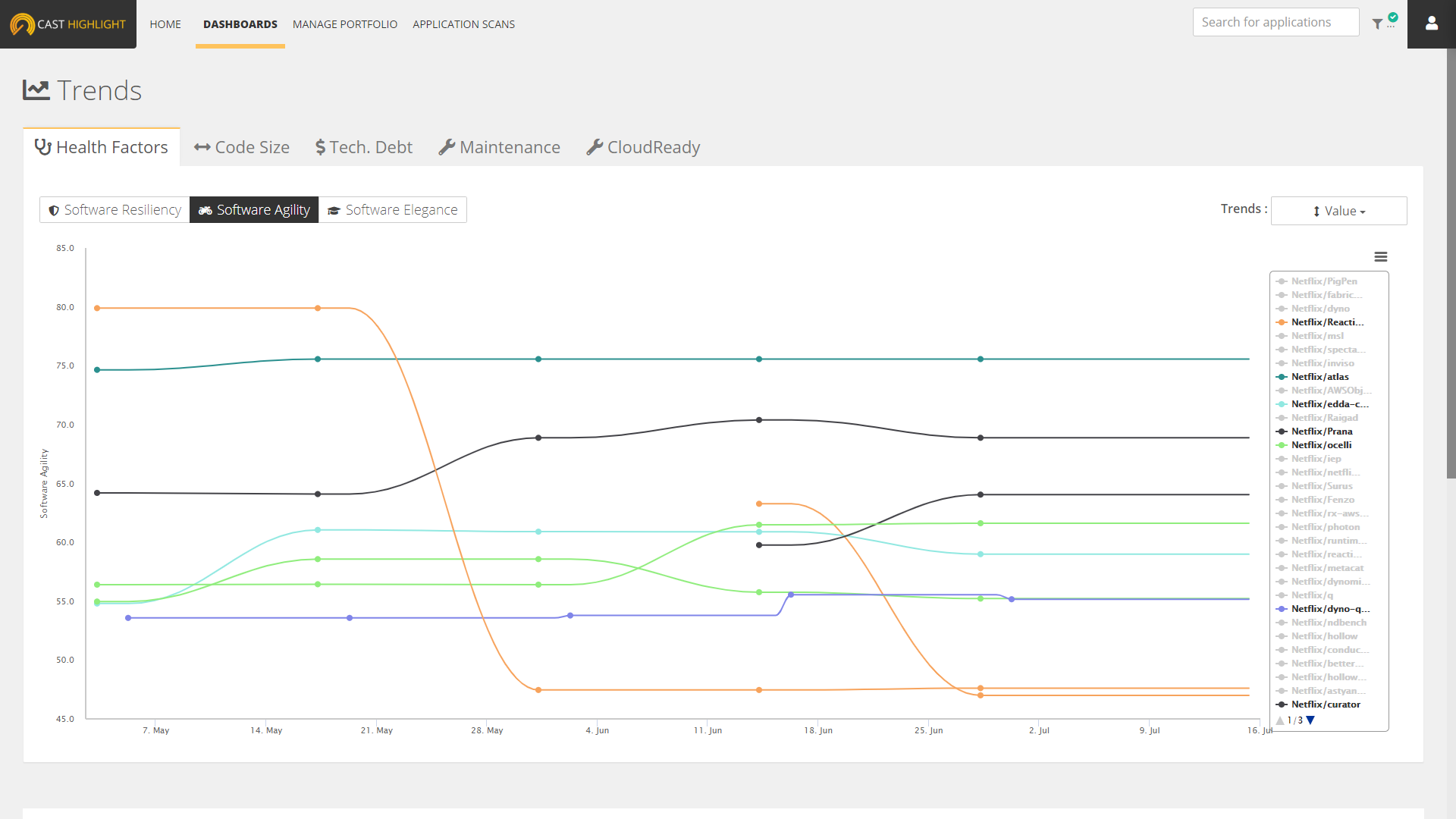
UX improvements on TRENDS and FRAMEWORKS at portfolio level
We took advantage of this new release to improve the user experience, specifically on the TRENDS and FRAMEWORKS dashboards. These pages now load much faster and we made the transition between dashboards easier for a more comfortable navigation.