Feature Focus: how to use the SCA browser extension
How to install the extension
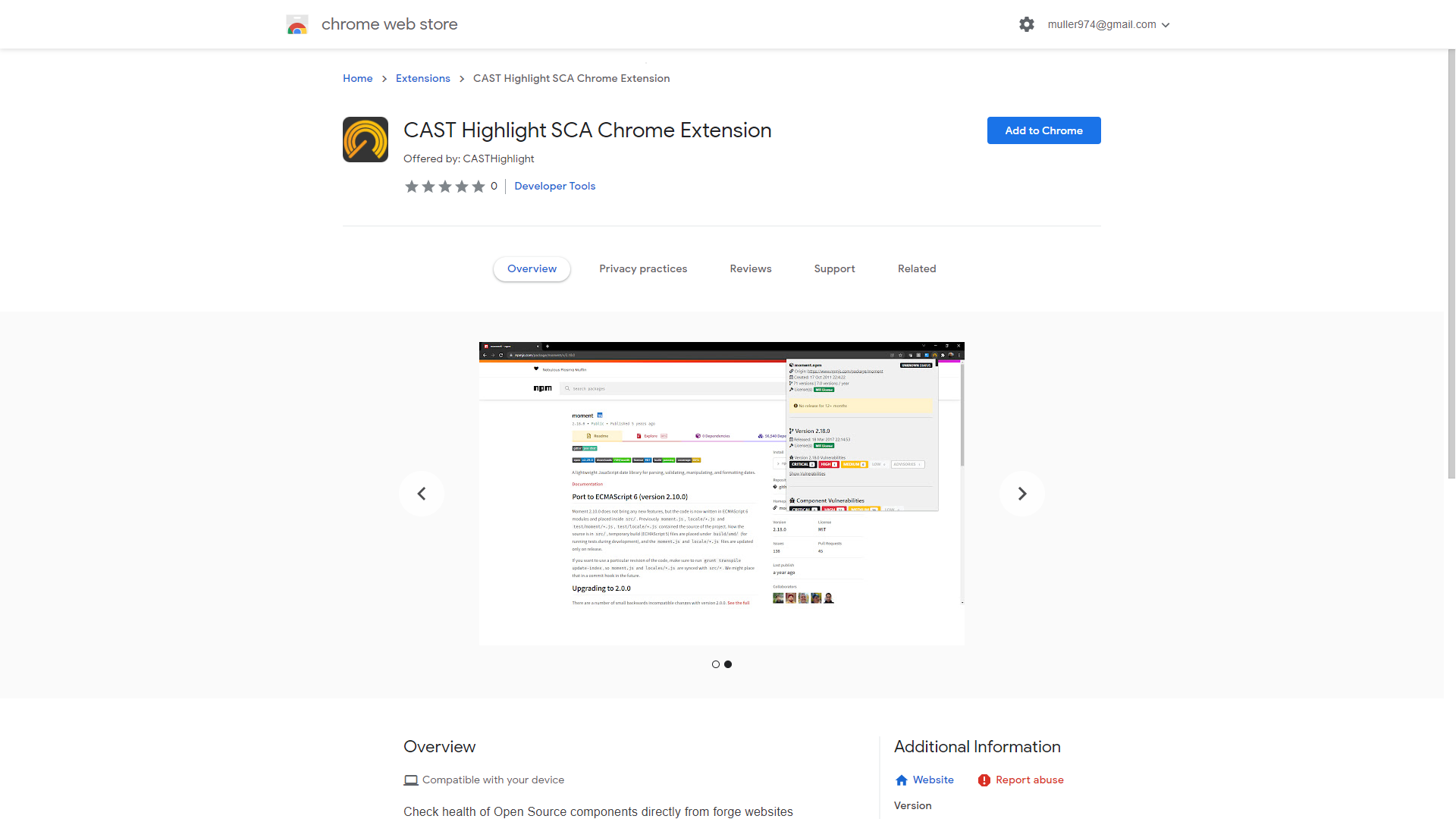
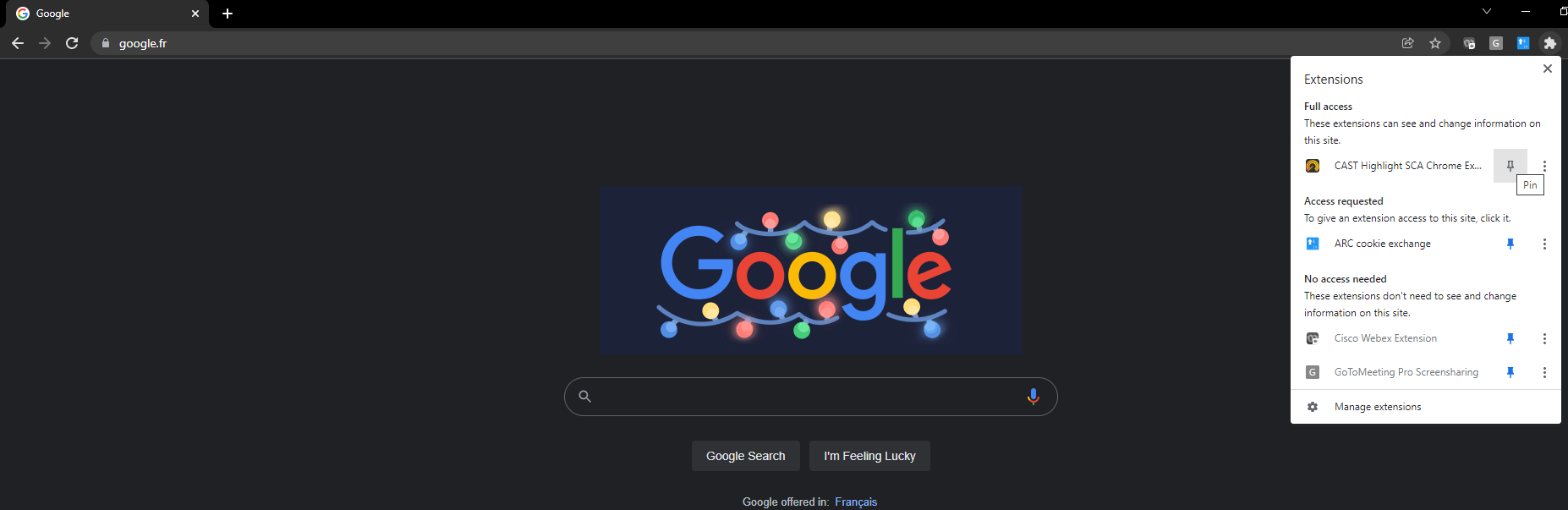
Installing our SCA browser extension is easy as ABC. Visit the Chrome web store and click on Add to Chrome. Confirm the installation by clicking on Add extension button. That’s it, the extension is now available in your browser.


How to use the extension
Simply visit a component or component version page of a supported Open Source forge web site and click on the CAST Highlight extension icon.
Below is the list of websites the extension supports along with component examples:
- npmjs.com: https://www.npmjs.com/package/jquery/v/2.2.1
- maven.org: https://search.maven.org/artifact/org.apache.logging.log4j/log4j
- mvnrepository.org: https://mvnrepository.com/artifact/struts/struts/1.2.2
- nuget.org: https://www.nuget.org/packages/IBM.Data.DB2.Core-lnx/3.1.0.400
- github.com: https://github.com/twbs/bootstrap/releases/tag/v5.1.1
- gitlab.com: https://gitlab.com/veloren/veloren
- packagist.org: https://packagist.org/packages/phpmailer/phpmailer
- pypi.org: https://pypi.org/project/http1/
The first time you use the extension, you’ll need to login using your regular CAST Highlight credentials and select the correct instance for your subscription (rpa or cloud). Then, if the User Token management feature is active for your portfolio, just click on the icon and you’ll be automatically authenticated with your token.
Component information available
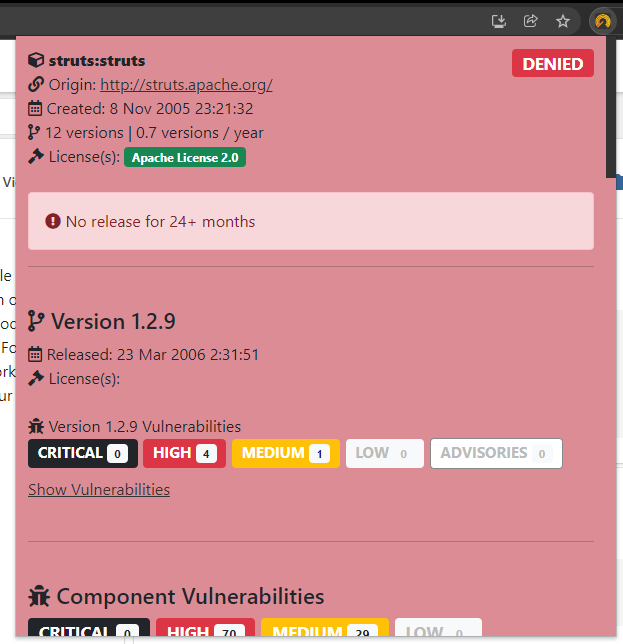
For a given component, below is the information you can view in real time within your browser:
- Component name, origin, and creation date
- Total number of versions available as well as the average number of versions released, indicating the component’s level of activity
- The detected license and the license compliance vis-à-vis your CAST Highlight license risk profile
- If you visited a specific version of a component, the version information (release date, license, license compliance), the vulnerability information (CVEs), and advisories
- The component version timeline with – for each version – the version release date, license and license compliance as well as CVEs and advisories
- An alert if no versions have been released recently
More interestingly in a shift-left context where your developers are not necessarily experts on security and legal/license compliance, the extension also displays the component status, indicating if it is an allowed or denied component:
- the deny list (list of components that have been defined as not allowed to be used by the organization)
- the allow list (list of components that have been defined as allowed to be used by the organization)
- partially allowed/denied when specific versions of a component are allowed and/or not allowed as defined by your organization

Browser Compatibility & Requirements
In order to use the CAST Highlight SCA Browser extension, you must have a valid user account and an active CAST Highlight subscription. Your portfolio must also have the User Token feature enabled.
The CAST Highlight SCA Browser extension works with Chromium-based browsers, including Google Chrome and Microsoft Edge. We didn’t try all browsers listed here, but we’d be happy to get your feedback.
